
Wie du mit einem professionellen Textdesign deine Conversion steigerst
Damit deine Zielgruppe in den Bann deines Business-Universum gezogen wird und am Ende auch tatsächlich bucht, braucht es mehr als überzeugende Worte. Klar, im Inhalt deiner Website-Texte sollten sich bestenfalls deine Leidenschaft und Expertise treffen und die Leser*innen dazu verleiten, dir ihr Vertrauen in die Hände zu legen.
Doch damit die Anfragen und Buchungen reinprasseln, brauchst du ein Webdesign, das auch deine geschriebenen Worte mit einbezieht. Die Optik deiner Texte ist fast genauso wichtig wie deren Inhalt und deshalb erfährst du in diesem Blogartikel, warum das eine nicht ohne das andere leben kann und mit welchen 9 Tipps du ein stimmiges Text-Design kreierst.
Webdesign und Texte gehören untrennbar zusammen, damit deine Website ein überzeugendes Gesamtkonzept abgibt und deine Werte in jedem Detail transportiert werden. Wie dir das gelingt und was dabei die häufigsten Fehler sind, liest du in diesem Blogartikel.
Das Design deiner Website ist mehr als nur hübsche Farben und ein paar Bilder, denn es umfasst alles, was den Besucher*innen auf den ersten Blick ins Auge springt und dazu gehören auch die Anordnung, die Gestaltung und die Leseerfahrung deiner Texte.

Die üblichen Schreibregeln mit rotem Faden, rundem Rahmen usw. wirst du mit Sicherheit schon kennen. Vor allem bei Verkaufstexten wie einer Landingpage sind sie besonders wichtig. Du startest mit einem starken Hook, führst deine Zielgruppe sanft durch ihre Pain Points, lässt immer wieder den Mehrwert deines Angebots einstreuen, wirfst kurz mit ein paar vertrauensaufbauenden Worten um dich, präsentierst die langersehnte Lösung des Problems und lässt das Ganze in einem zweifelsfreien CTA münden.
Doch diese Texthierarchie, die einen bestimmten Plan verfolgt und sich langsam zu ihrem tosenden Ende aufbaut, möchte auch optisch ihren großen Auftritt bekommen. Ein schnöder Blocktext, der womöglich noch in einem hellen Grauton und einer unleserlichen Serifen-Schrift hinuntergeschrieben ist, wird seine Wirkung nicht erzielen können.
Hierfür braucht es eine einheitliche und durchdachte Typografie, die sich aus den unterschiedlichen H-Überschriften und dem Fließtext zusammensetzt, sowie visuelle Hervorhebungen. Falls die einzige Augenbewegung beim Lesen nur das Hüpfen von Zeilenende zum -anfang ist, wird das Gehirn schnell träge.
Wenn du deine Website-Texte richtig gestalten möchtest, musst du auf Blickanker achten, damit die Augenbewegung immer wieder unterbrochen und dem Auge nicht langweilig wird. Nur so schaffst du es, eine gute Leseerfahrung zu erzeugen, in der auch die Inhalte endlich den Auftritt bekommen, den sie verdienen.
Deshalb ist es super wichtig, dass du dir bereits beim Kreieren deines Brandings Gedanken darüber machst, wie deine Texte später aussehen sollen. Zu einem stimmigen Webdesign gehören neben Formen, Farben und Bildern auch die Auswahl deiner Schriftarten, Schriftfarben und ihre einheitliche Verwendung.
Dein größtes Ziel ist es, dass Besucher*innen möglichst lange auf deiner Website verweilen, sich durch die einzelnen Seiten klicken und am Ende von einer Zusammenarbeit überzeugt sind. Nimm aus diesem Grund auch die visuelle Gestaltung deiner Texte ernst, wenn du eine optimale User Experience mit deinem Web-Auftritt erschaffen möchtest.
Sobald deine Domain aufgerufen wird, hast du ein paar Minuten Zeit, um mit deiner Website zu überzeugen. Der erste Eindruck kann nicht wiederholt werden und entscheidet darüber, ob du als Expert*in gesehen wirst, deine Werte rüberkommen, du vertrauenswürdig wirkst und du die Qualität bietest, die dein Gegenüber sucht.
Bei diesem ersten Eindruck kannst du eine Menge Fehler machen und leider gibt es genügend Websites, die ihr volles Potenzial kaum anrühren und dadurch wertvolle Kund*innen direkt wieder verlieren. Damit dir das nicht passiert und du deine Website-Texte richtig gestalten kannst, kommen jetzt 9 Tipps für ein überzeugendes Textdesign.
Die Auswahl an Webfonts ist unglaublich groß und wenn du nicht bereits eine Präferenz hast, verlierst du schnell den Überblick. Es gibt serifenlose und Serifen-Schriften, sowie lizenzfreie und lizenzpflichtige.
Folgende Schriften benötigst du für deine Website: Schrift für den Textkörper/Fließtext, Schrift für die Überschriften und optional noch eine Akzent-Schrift.

Eine Akzent-Schrift kann deinem Webdesign den besonderen Schliff verpassen und für wunderschöne, optische Details sorgen. Dabei ist natürlich wichtig, dass du die Schrift entsprechend deiner Werte und des Auftretens deines Business auswählst – zurückhaltend/filigran, verträumt/geschwungen oder vielleicht auffällig/retro? Setze die Akzente aber immer nur punktuell ein und überfordere das Auge nicht mit ganzen Passagen.
Für Textkörper und Überschriften hast du die Wahl zwischen derselben Font in unterschiedlichen Schriftstärken oder du wählst eine Kombination. Falls du allerdings überhaupt nicht weißt, wo du mit der Suche starten sollst, gibt es Plattformen wie Pinterest, auf denen du nach stimmigen Zusammenstellungen suchen kannst.
Achte bei der Wahl deiner Schriften aber unbedingt auf die Lizenzbestimmungen. Google Fonts sind immer kostenlos und du kannst sie problemlos verwenden. Ansonsten gibt es bei den unterschiedlichsten Anbietern die verschiedensten Konditionen von Lifetime bis zur jährlichen Abbuchung. Informiere dich gut und schreibe im Zweifel eine Mail an den Support.
Ist die Wahl deiner Schriftarten gefallen und hast du sie rechtskonform auf deine Website integriert, geht es an die Einstellungen. WordPress und die meisten anderen Anbieter besitzen die Option, dass du Farbe, Textgröße und Zeilenabstand für Überschriften, Textkörper, Links und auch Buttons einstellen kannst.
Diese Möglichkeit solltest du auf jeden Fall nutzen, damit deine Texte ein einheitliches Gesamtbild ergeben, denn nichts ist schlimmer als ständig wechselnde Textgrößen. Aber auch für dein SEO spielen die H1- bis H6-Überschriften eine große Rolle und entscheiden darüber, ob deine Website mit ihren Keywords bei Google rankt oder in den Weiten des Internets verschwindet.

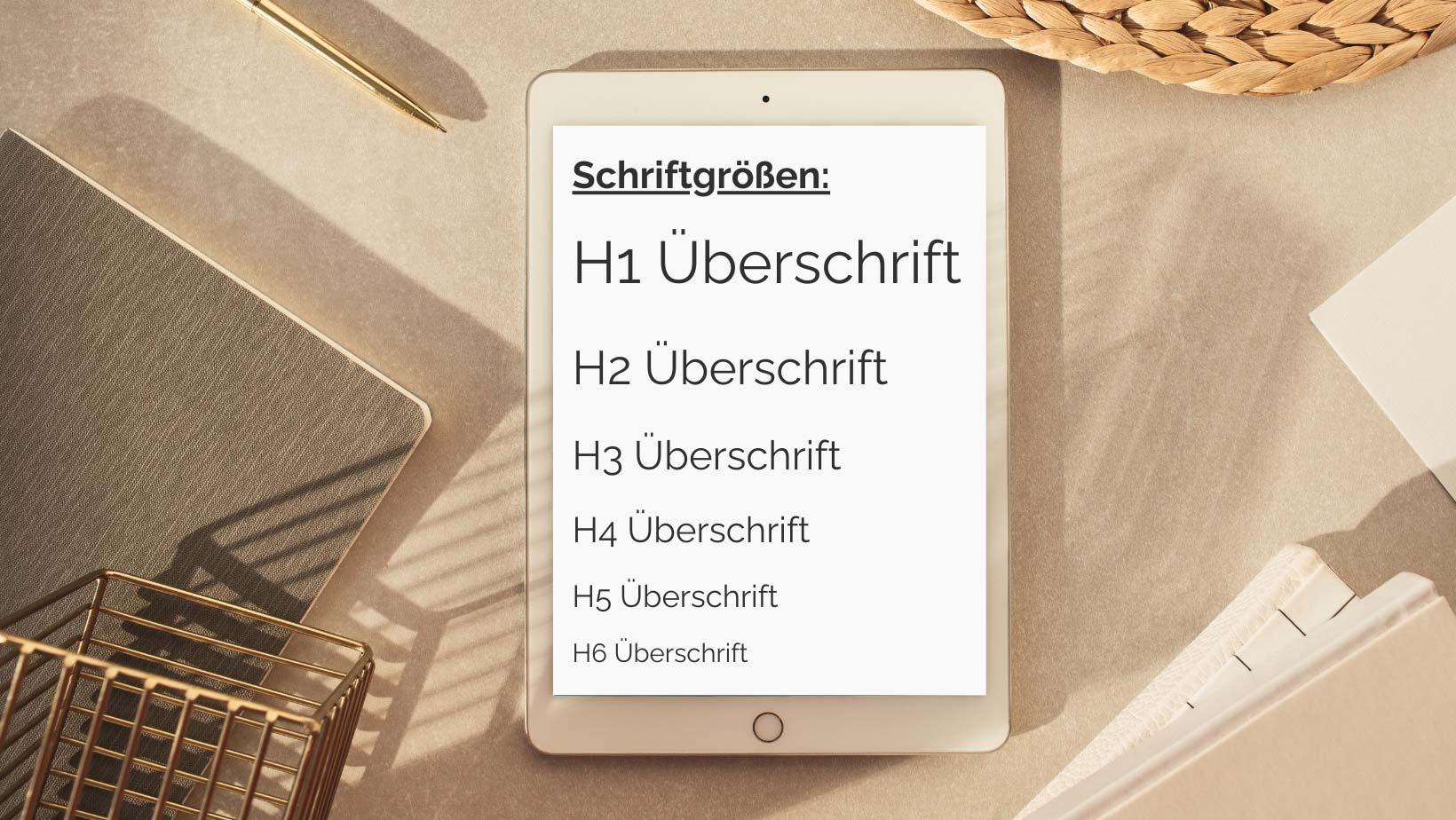
Die Größe der einzelnen Überschriften lässt sich pauschal nicht festlegen, da jede Schrift anders ist. Für die Google Font Raleway sind folgende Schriftgrößen optimal:
H1: 50 px
H2: 40 px
H3: 34 px
H4: 30 px
H5: 26 px
H6: 22 px
Diese Größen kannst du entweder für deine Überschriften übernehmen oder sie prozentual abwandeln. Wichtig ist nur, dass du optisch in ihnen Hierarchie erkennst. Wenn du zusätzlich mit deinen Brandingfarben spielen möchtest, achte darauf, dass es nicht zu bunt und immer noch stimmig ist.
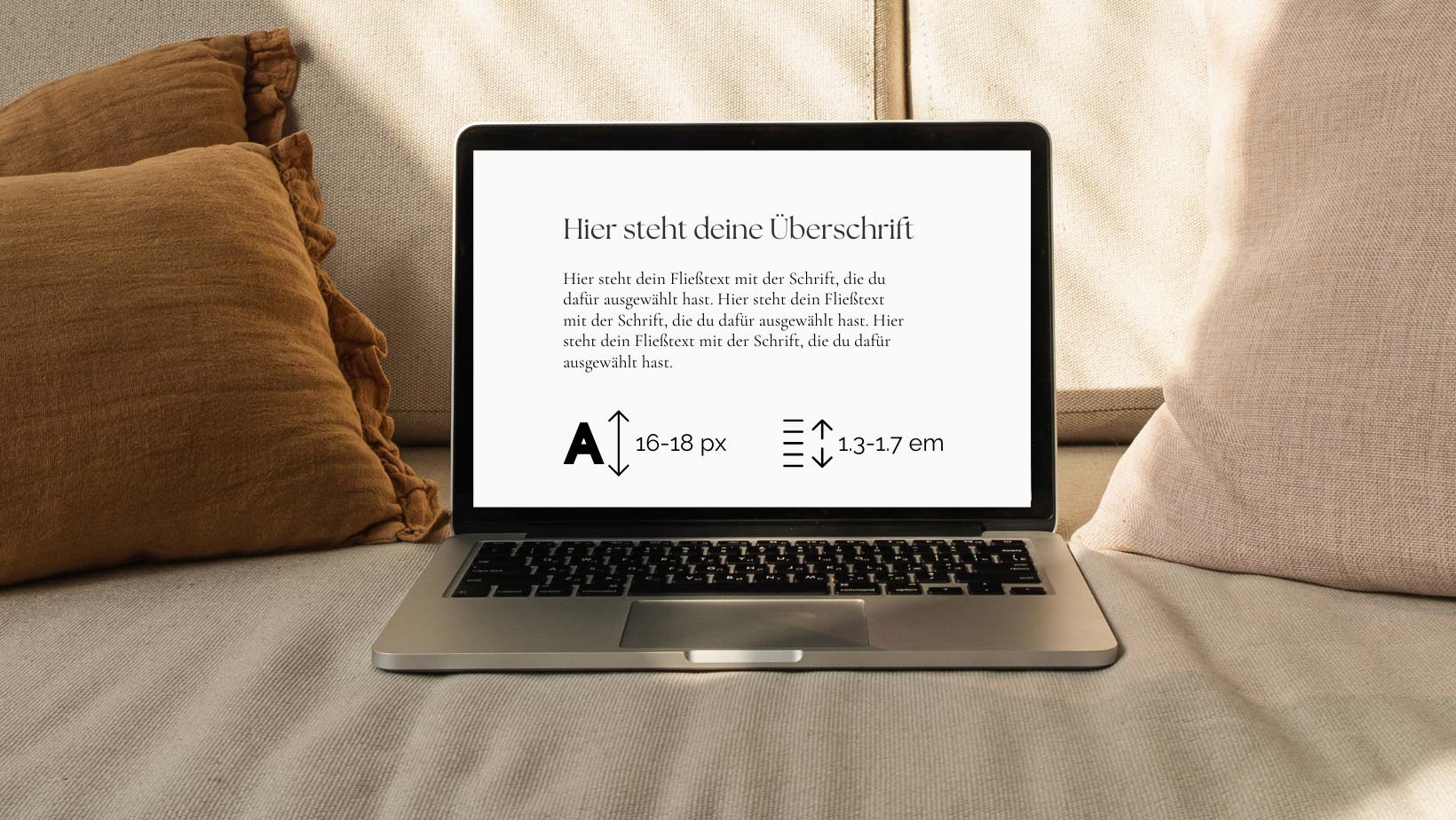
Genau wie bei den Überschriften solltest du auch für den Fließtext die Grundeinstellungen festlegen, um dir lästiges Auswählen von Größe oder Farbe zu ersparen und um chaotische Text-Zustände zu vermeiden.

Wähle je nach Schriftart eine Textgröße von 16-18 px, denn alles darunter wird für das Auge zu anstrengend zu entziffern und stört den Lesefluss. Die Zeilenabstände müssten zwischen 1.3 und 1.7 em liegen, damit deine Wörter nach oben und unten genügend Luft zum Atmen haben. Lege auch hier bereits deine Standard-Farbe für den Fließtext fest.
Die Brandingfarben sind das kreative Herz deiner Website und sollten bestenfalls die stimmige Balance zwischen genügend Kontrast und einer optischen Harmonie darstellen. Wirklich kritisch wird es aber, wenn bunte Knallfarben oder zurückhaltende Pastellfarben wild in den Texten verkörpert werden.

Die Farbe vom Fließtext sollte weder zu dezent noch zu knallig sein. Hast du eine Website mit weißem Hintergrund, ist auch reines Schwarz optisch zu hart. Wählen eine minimal hellere Nuance, damit es zwar nach Schwarz aussieht, für das Auge jedoch harmonischer wirkt.
Überschriften kannst du ruhig in einer deiner Brandingfarben verwenden, aber achte auch dabei darauf, dass es nicht zu überladen wirkt. Bei einem farbigen Hintergrund und einer knalligen Schriftfarbe ist tatsächlich Vorsicht geboten. Verzichte auf wilde Kombinationen lege mehr Wert auf die Lesbarkeit als auf ausgefallene Farb-Duos.
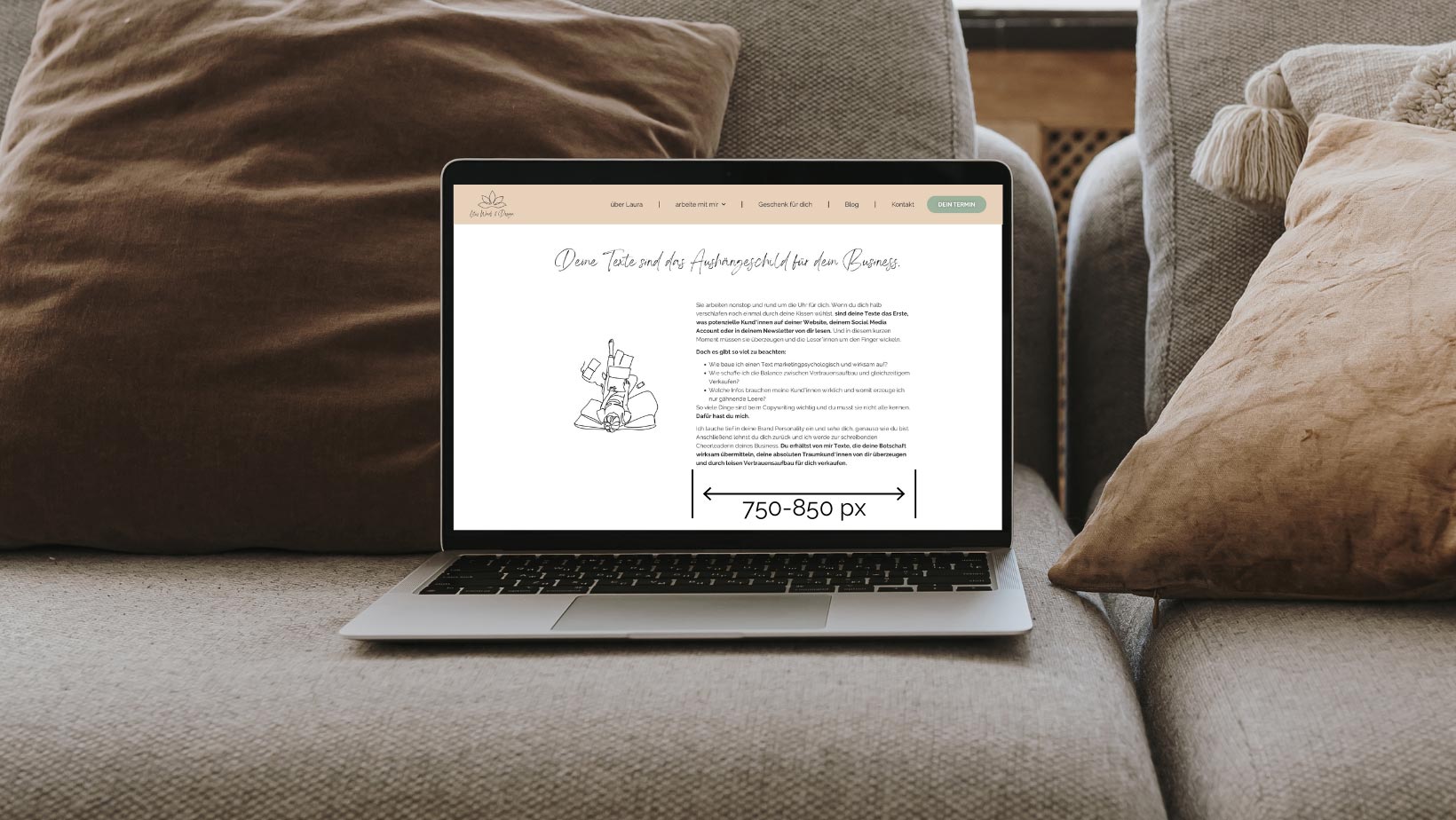
Vielen ist bei dem Design ihrer Website nicht bewusst, dass es unterschiedliche Bildschirmgrößen gibt, auf denen im Internet gesurft wird. Wenn du deinen Text am Laptop auf deine Seiten bringst, kann er sich auf einem größeren Monitor deutlich mehr in die Breite ziehen, was das Leseerlebnis mühsam macht.
Die Breite deines Textes sollte nie länger als 750 bis 850 px sein – je nach Schriftgröße. Soweit es dein Pagebuilder zulässt, verwende immer Pixel statt Prozent, sonst hast du bei den großen Bildschirmen eine riesige Textschlange.

Falls dein Pagebuilder diese Funktionen nicht enthält, sind 12-15 Wörter pro Zeile ein guter Richtwert. Achte auch darauf, dass längere Texte möglichst linksbündig sind, nach 4-5 Sätzen ein Absatz folgt und Zwischenüberschriften das Geschriebene inhaltlich sowie optisch gliedern.
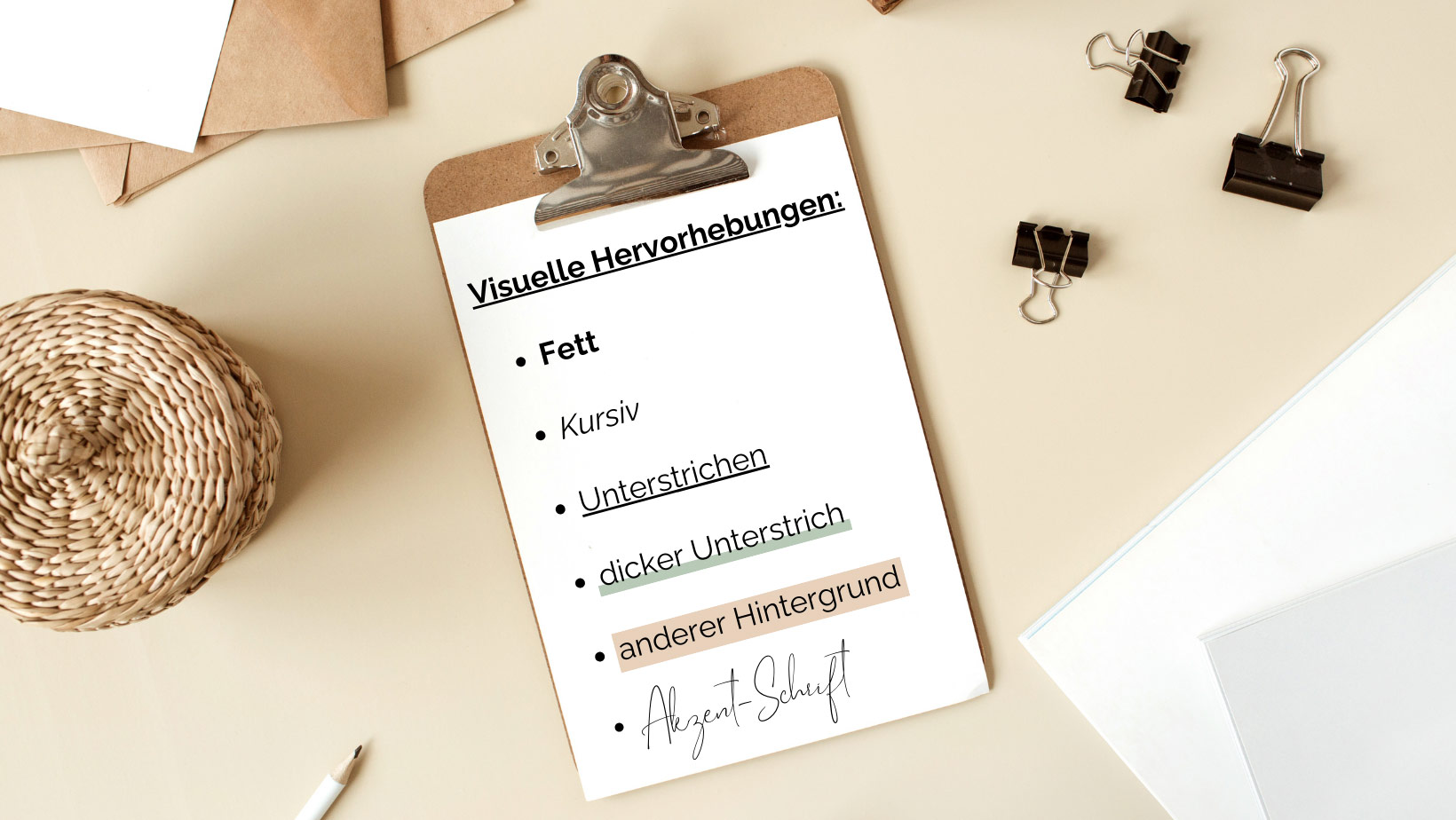
Nicht nur Zwischenüberschriften sind ein wichtiges Tool, um Blickanker in deinen Text zu bringen, auch Bulletpoints oder visuelle Hervorhebungen motivieren das Auge zum Weiterlesen.

Ob du nun wichtige Passagen in fett hervorhebst, sie unterstreichst, Akzent-Schrift oder sogar farbliche Varianten benutzt, bleibt ganz dir überlassen. Wichtig ist aber auch hier wieder, dass die visuellen Hervorhebungen deinen Text aufwerten und nicht überlagern.
Deine Website braucht Luft zum Atmen. Um optisch keine Langeweile aufkommen zu lassen, ist es wichtig, dass die einzelnen Seiten durch verschiedene Abschnitte getrennt werden. Allerdings kommt es immer wieder vor, dass Texte zu nah an der Trennlinie sind, Überschriften zu eng am Textkörper und Bilder nicht genügend Raum haben.

Damit die Optik nicht überfordert, achte immer darauf, dass genügend Weißraum zwischen den einzelnen Elementen zu finden ist. Arbeitest du mit WordPress und Elementor, lässt sich ein gewisser „Grund-Abstand“ bereits in den Einstellungen der Abschnitte oder Container festlegen, doch meistens tun ein paar mehr Pixel nach oben oder unten zusätzlich gut.
Jeder deiner Website-Texte sollte mit einer Weiterleitung, beziehungsweise einem starken CTA enden. Das ist nicht nur inhaltlich für die User Experience super wichtig, auch optisch gibt es deinem Design das letzte Quäntchen Deko.
Schreibe eine knackige und überzeugende Handlungsaufforderung und/oder verpacke es in einen abschließenden Button, damit deine Inhalte nicht verpuffen und die Website-Besucher*innen genau wissen, was sie als nächstes tun sollen.
Wie oft passiert es, dass Websites am PC noch ganz hübsch anzusehen sind, sobald du sie aber am Handy öffnest, ein Chaos aus Buchstaben, Bildern und Farben sind? Von dem oft gesehenen und viel gefürchteten Wiggle will ich gar nicht sprechen… (Falls eine Website nicht professionell mobil optimiert ist, kannst du sie auf dem Smartphone von rechts nach links wischen.)
Deshalb achte bei jeder deiner Seiten auf das responsive Design und passe Schriftgrößen, Abstände und Bilder so an, dass sie auch auf dem Smartphone optisch etwas hermachen. Denn wenn du deine Website-Texte richtig gestalten möchtest, darfst du die Ansicht auf dem Handy nicht vernachlässigen. Bei den meisten Pagebuildern kannst du übrigens bereits in den Grundeinstellungen auch die Größen und Abstände für Tablet und Handy mit festlegen.

Mit diesen 9 Tipps bist du jetzt bestens gerüstet, um nicht nur dein Webdesign optisch zu pimpen, sondern auch deine Texte in das richtige Licht zu rücken.
Ich weiß, dass eine Website ein riesiges Mammut-Projekt ist, bei dem es unzählige Dinge zu beachten gibt, damit sie am Ende gut performed und flüchtige Besucher*innen in deine Traumkund*innen verwandelt.
Wenn du die Tipps zwar schlüssig findest, deine Website aber lieber in professionelle Hände geben möchtest, dann melde dich bei mir. Lass uns bei einem unverbindlichen Online-Kaffee-Date kennenlernen und schauen, ob wir eine gemeinsame Zusammenarbeit starten und dein eigenes Website-Universum erschaffen, damit du von den richtigen Menschen gefunden wirst und sie von deiner Arbeit überzeugst.
Du wünschst dir authentische Texte, die dein Business strahlen lassen?
Du möchtest endlich online sichtbar werden und das mit einer grandiosen Website & individuellem Webdesign?
© Lotus Words & Design, 2024
Website-Workbook für 0 Euro
